Every year brings new trends for every industry, whether it’s a new cutting edge technology or simply taking something outdated and refreshing it for modern times. Some of these trends don’t make it past the front door but some end up sticking around and can become influential for years to come. Today we are going to take a look at 5 so called trends and how they faired through 2020.
1. Neumorphism in user interfaces
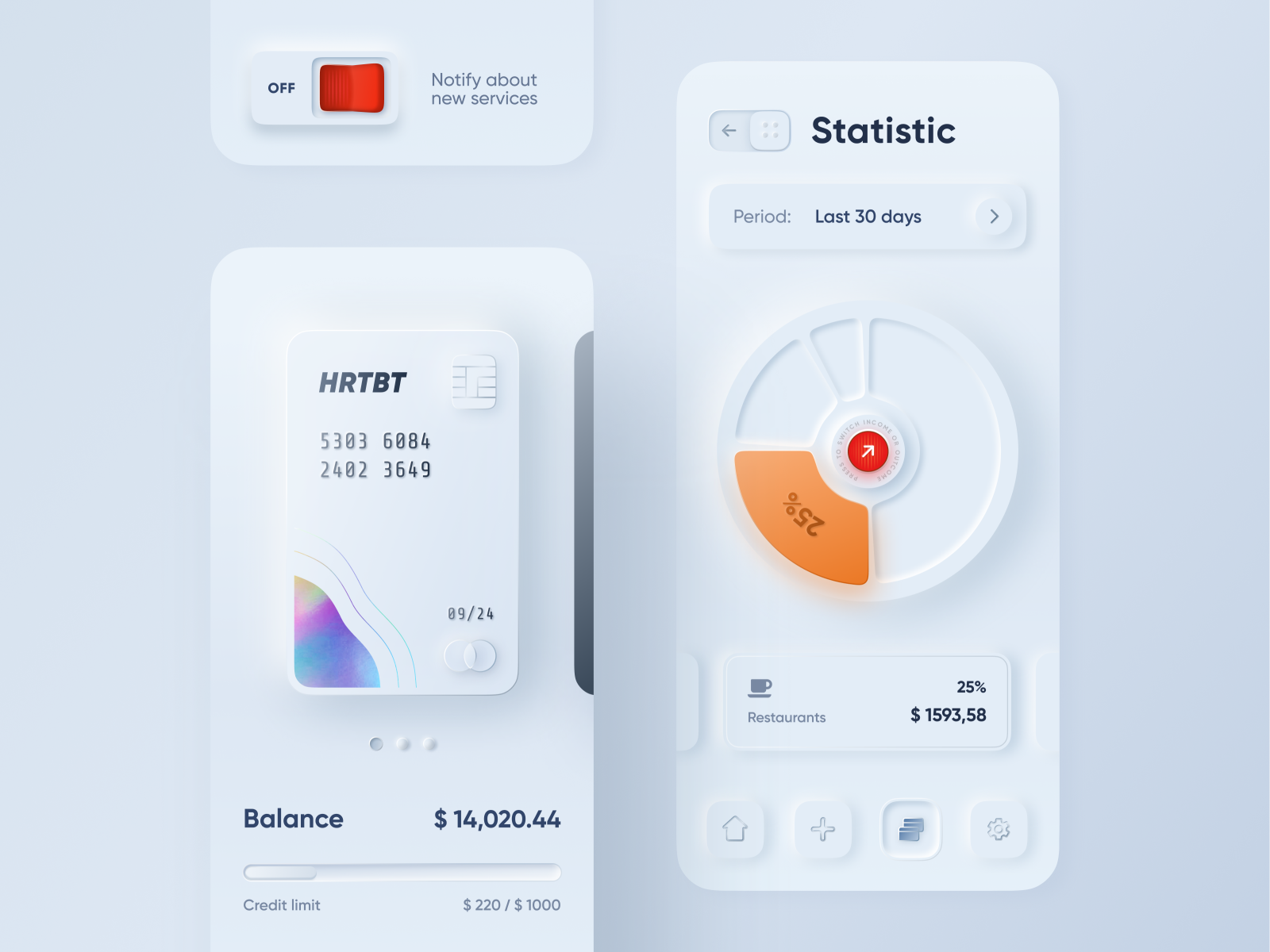
We’ve started to see this transition happen in practice but not much in terms of actual live website use. The idea is based on an old practice of Skeuomorphism that was popular among apps for years. One of the more famous examples would be the Instagram logo which was a recreation of a physical camera.
This gives digital objects the familiarity of real life concepts for users to easily recognize them. With Neumorphism UI it builds off this trend but modernizes it by combining the things we’ve learned about flat design with a touch of skeumorphism to add depth and interest to designs that break the mold of flat design. The term Neumorphism is derived from New + Skeuomorphism.
We saw this trend slowly taking over dribbble but not be adopted in main stream design. Mainly being a visual trend then a functional trend it never really took off in 2020. It could be a trend that has a resurgence in years to come once the design aspect meets the functionality needed to work in real world applications.Further reading Neumorphism in user interfaces
2. Design Version Control
Version control has been around for a long time in many different forms and designers are no stranger to the frustration and jokes made around naming files.
In 2019 we started to see a trend in the design world that is beginning to leverage what the development industry has been doing for years which is automating version control and allowing better collaboration on design files. An example of this is Figma which is quickly becoming the most popular tool for web designers because of its ability to share and work together. ![]()
Tools like these have become common practice in 2020 and make working with cross platform teams easier than ever before. The tools continue to help us progress collaboration as we continue to move more and more remote.
3. Design Systems and Component Libraries
Here is one that continues to evolve rapidly in the design community and now development community. 2019 saw the beginning of teams creating Design systems and component libraries to enable quicker builds for large teams working across different departments. 
In 2020 we saw this really start to develop into strong systems as teams got a better idea of what works and what doesn’t for their needs. Designers started to come up with more efficient ways of building out component libraries, software’s have built it into their features that make it easier to manage libraries and developers are working it into their processes when building out designs. It has gone from being slowly adopted to a mandatory item companies that need consistency across all platforms and products. A great example of this is shopify who coded their entire design sytem and made it available on the web.
4. Accessibility
In Ontario we are getting closer and closer to the deadline set by the Accessibility for Ontarians with Disabilities Act (AODA) that demands all websites to be designed to pass AA rating by 2025. With this we are continuing to see and design more and more sites to be fully compliant. I think this is something that is still very much in its infancy however, if you were to look through most websites that are winning awards for their creative designs, they wouldn’t pass Accessibility standards. 
Take Emakina Group which won a webby award for their work but failed accessibility standards when we ran it through power mapper. Even award winning agencies are still learning how to merge creativity while making things accessible for everyone and I think once we do start to see people fully embrace accessibility, we will start to design better solutions that will be accessible to all.
5. No Code Tools
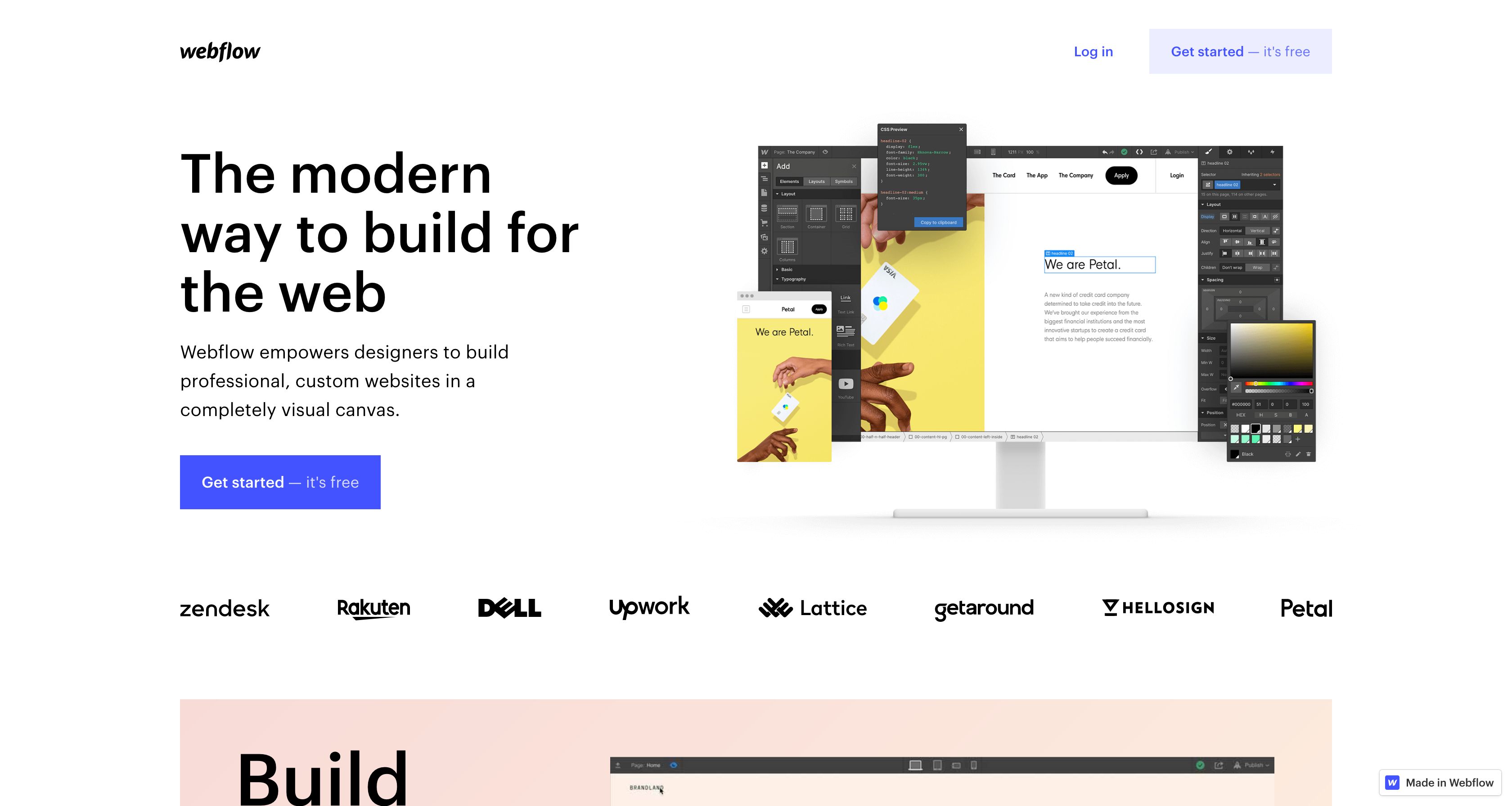
The final thing to watch out for in 2020 is the evolution of no code tools around the web. Building on making the web more accessible we saw a large growth in no code tools in 2019 that make things that typically required development knowledge to build accessible for anyone willing to put the time in to learn the interface. A great example of this in the web design industry is Webflow which has seen significant growth in the last year and continues to build in 2020. 
By combining the concepts of web development into an interface that allows non-coders the ability to learn and build their own custom website. The learning curve for these no code apps still tends to be steeper then drag and drop editors that exist but once learned provide way more flexibility and customizability. This is most definetly a trend that will grow as tools become easier to use and robust with capablity but this takes time.
Trends come and go however these 5 have real value in our line of work and will impact web design for the future. We're already applying these trends in our day to day projects and our clients are seeing the value with timely results and the best possible designs.

Ray
Lead UX/UI Web Designer
Ray has over 10 years experience as a Product Designer building websites, apps, SaaS, and client portals from the ground up. She is passionate about user psychology and design. Her skills and interests expand into animation, video editing and graphic design. She puts 110% into every project, and aims to exceed client expectations. When she isn't at her computer you can catch her with a good book, volunteering, or on the slopes.

