Create a world leading website for Own the Podium
Own the Podium, a not-for-profit organization, prioritizes and determines investment strategies to national sport organizations in an effort to deliver more Olympic and Paralympic medals for Canada.
Inorbital helped plan, design and develop the fully bilingual dynamic site to promote and inform Canadians about funding Olympic athletes. The website redesign project required the addition of new features, including the integration of real-time data for graphing and custom workflow. The site was launched just in time for Rio Olympic Games.

Challenges
There are 2 noticeable challenges with this project. This website had to be launched in time for the Rio 2016 Summer Olympics which gave us less than 6 weeks to complete and our designer had crafted a unique and creative look and feel that required diagonal parallax scrolling.
Scope of Work
Goals
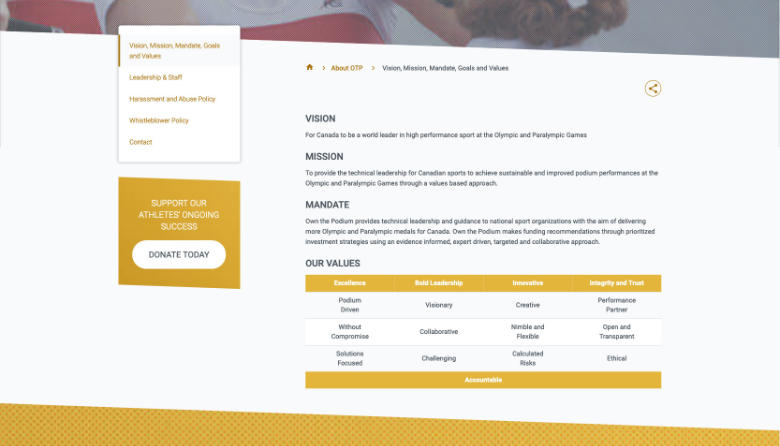
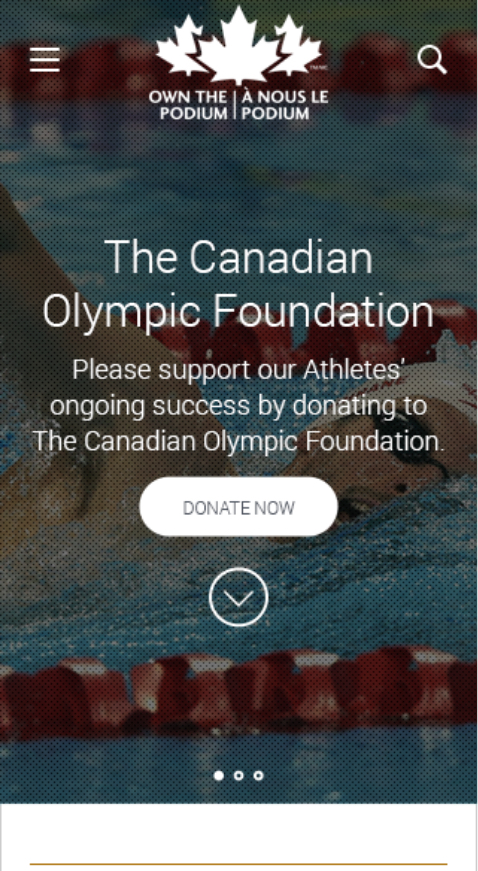
The site redesign was to have a refreshed and updated look and feel of the original Own the Podium website while providing the platform to showcase the library of images of Canadian athletes.
Functionality Requirements
- All site content to be managed by one single editor (Kentico CMS) without requiring an in-depth technical or HTML background
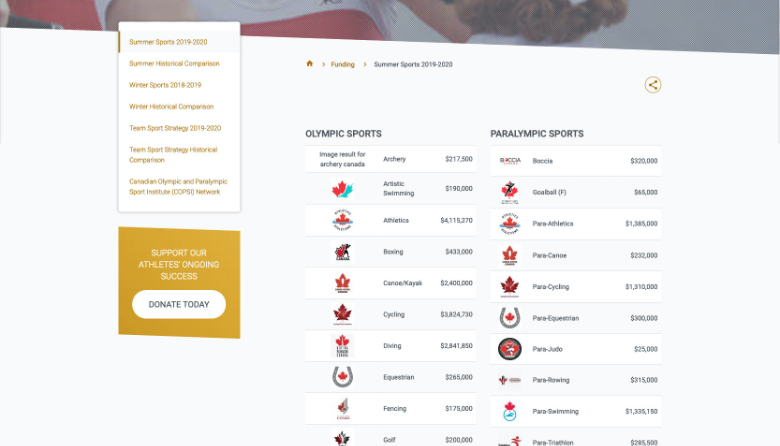
- Funding data to be presented in real-time graph format and to be editable in the CMS
- Bilingual site (English, French)
- Mobile development
- 3rd party integration with API’s
- Member/account management
- Leverage OTP’s library of images in the website design
- Develop a presence of a members-only forum to allow OTP members to easily and securely share resources with each other
- Twitter feed integration
- Social media sharing capabilities
- Career job posting portal
- Image gallery
Customized Sport Funding Web Part: The funding data, a major aspect of the website, is managed, edited and dynamically driven through the CMS. All data is then graphically presented in a chart and graph format on the front-end in real-time. This customized funding module not only presents the data in a highly comprehensive manner to the public but has also increased site usability for content editors, ensuring that data formatting is consistent throughout the site.
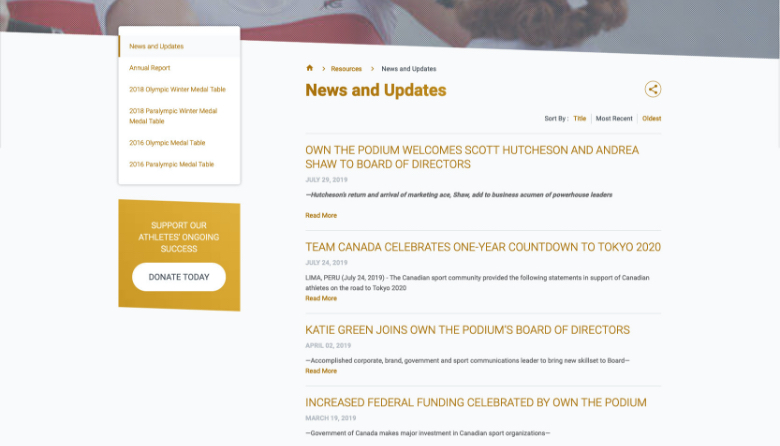
Customized Webparts for Content Management: Modules for image galleries, social media feeds, and document, job postings and news & press listings were developed and implemented into the CMS, allowing for easy and efficient content management. The idea was to manage and update the content in one single area within the CMS, from which the content is used dynamically and repeatedly throughout multiple pages within the site. The content can also be entered in and saved as data with the use of a content form; content can easily be exported and reused. The content had been examined for consistency and commonalities prior to development.
Dynamic Content Modules: Image gallery templates respond dynamically to image folders within the CMS, based on a document ID. Allows for easy content management and updating of image galleries.
Design
In the end the solution was to start with a new copy of the latest version of Kentico even though they were coming from an earlier version of Kentico and much of the content was remaining the same. The reason for this approach was decided since the design was dramatically different and the content could be exported and imported using Kentico’s native tool. This also saved time and testing making the short timeline achievable. The result was a clean new copy of Kentico version 9.





The diagonal parallax solution required some unique JavaScript code so that the scrolling didn’t appear pixelated which had to be conceived from scratch by our very talented lead developer.



Results
Implementation
Ease of integration and the ability to expand upon from a developer’s perspective.
Flexibility
Highly important in order for us to build and manipulate the template based upon our designer’s vision.
Code
The code review proved to be enough for our developers to provide approval in the Kentico CMS as the engine for this project.
Support
The Kentico tech support team has been a tremendous help in the past from previous projects thus influencing us to continue on with them.