A simple and intuitive digital front door powered by a robust, PHIPA compliant enterprise backend
University Health Network (UHN) approached Inorbital with an innovative and unique idea – to build a digital front door that would serve to improve the living organ donation process. The idea was to provide potential donors with a portal to initiate the process of pre-donating. The portal would serve to streamline and digitize a process that involved a lot of paperwork, administrative overhead, and was difficult to manage.

Objectives
The goal of this project was to increase living organ donations, retain potential donors by simplifying the process, and manage donors, providing them access to materials they need in order to ensure optimum health post-donation.
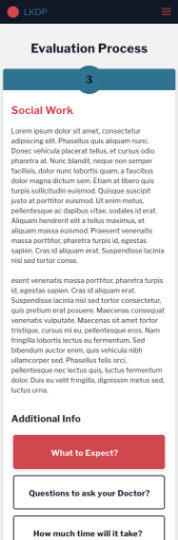
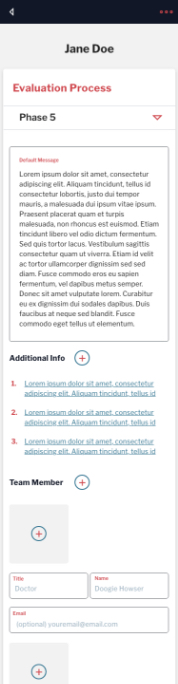
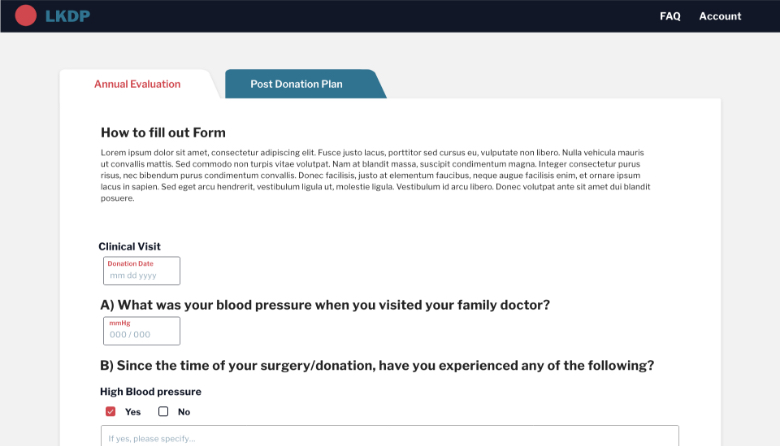
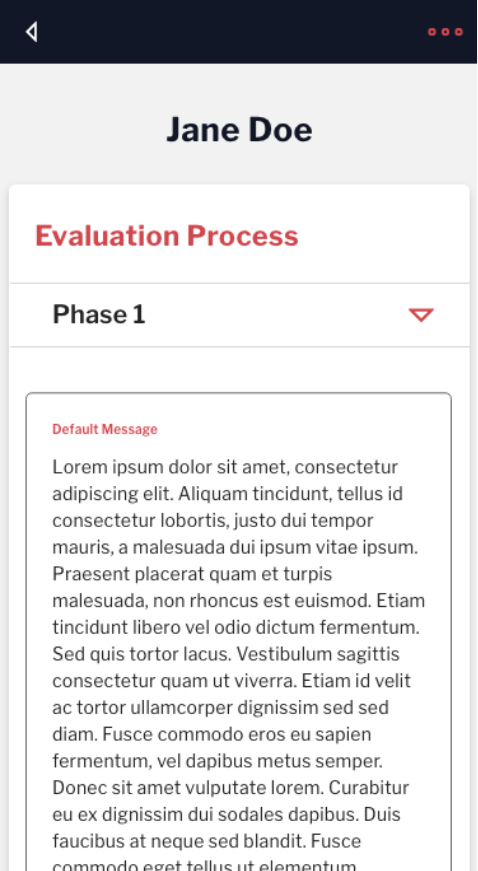
Through the living donor portal, pre-donors would be able to access relevant, phase-specific instructions, materials and tools to allow them not only to track their progress through the donation process but also expedite the process by communicating directly with UHN staff and physicians.
Challenges
The challenge of this project was to develop a solution that would facilitate communication between UHN staff and potential living donors as well as previous donors. The system posed a number of challenges as it had to adhere to the strictest security measures as well as integrate with internal UHN systems.
Scope of Work
Our Approach
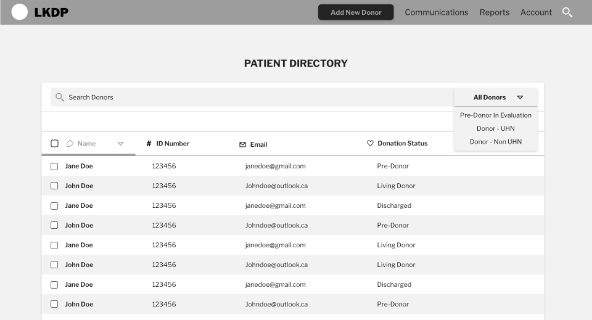
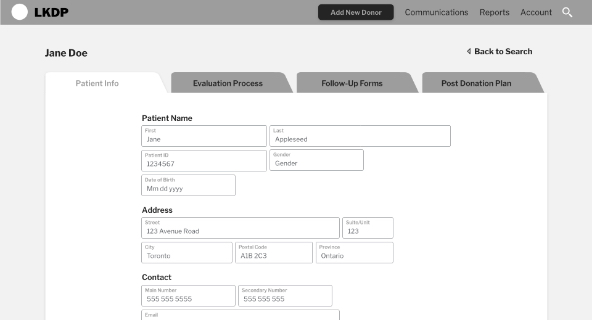
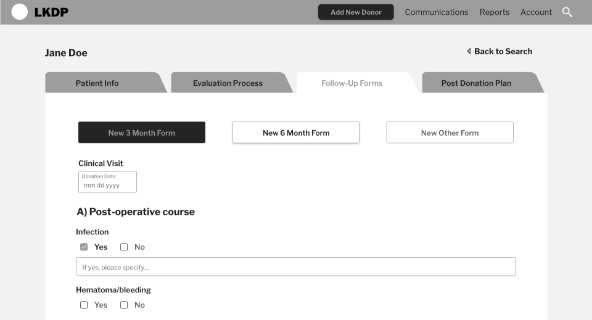
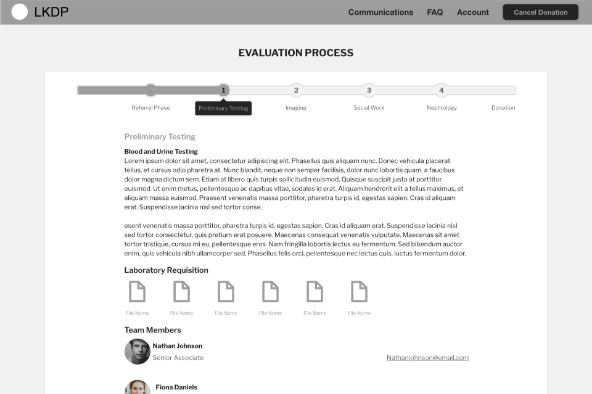
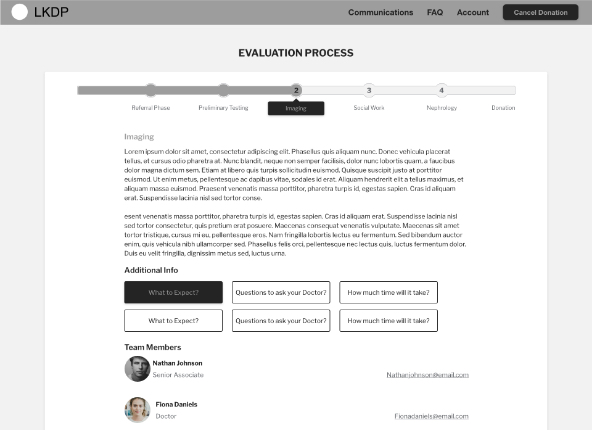
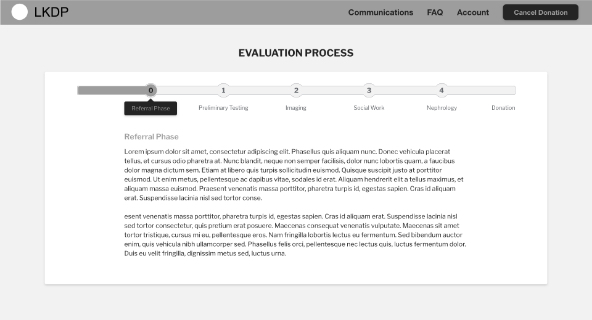
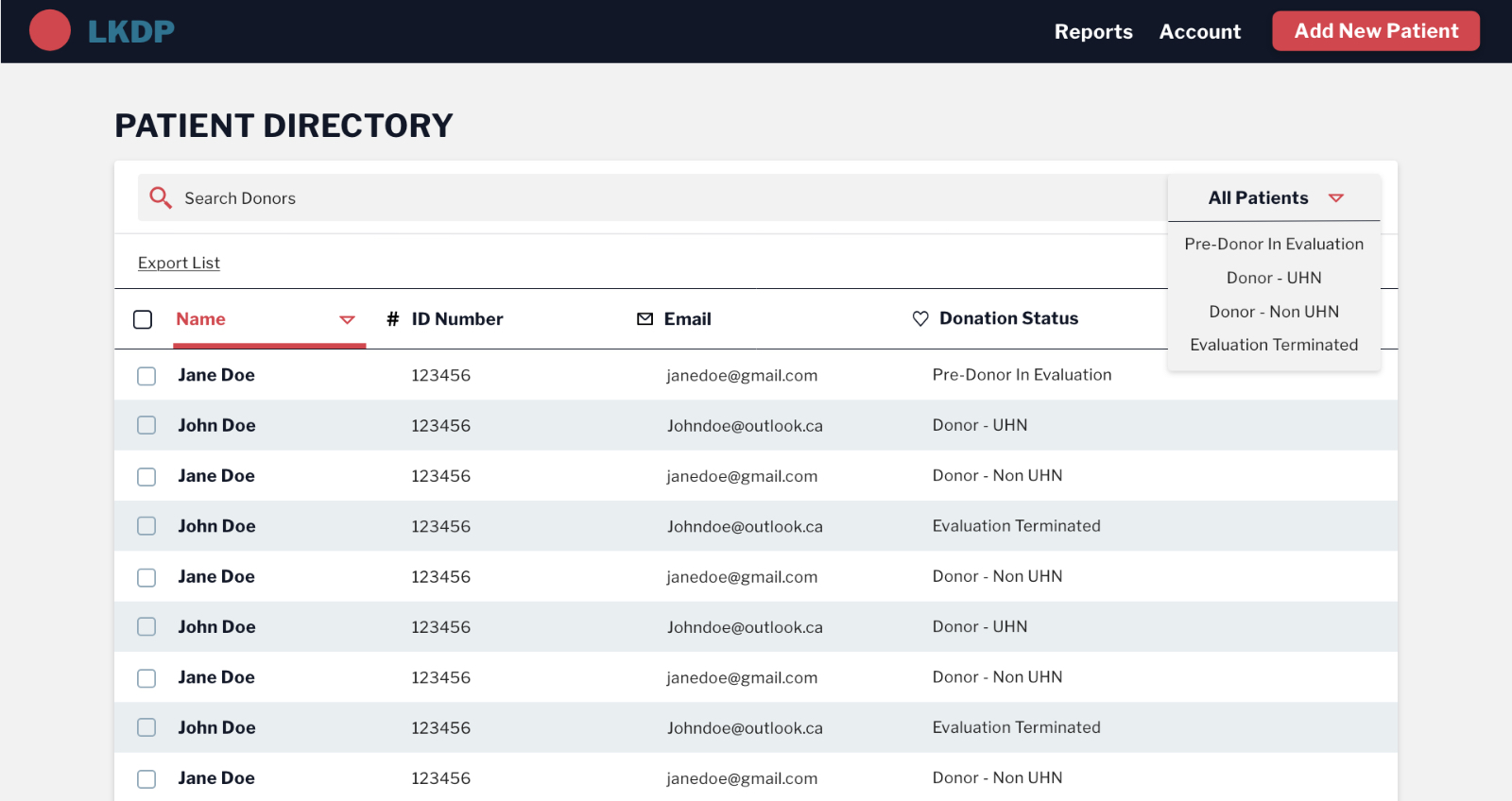
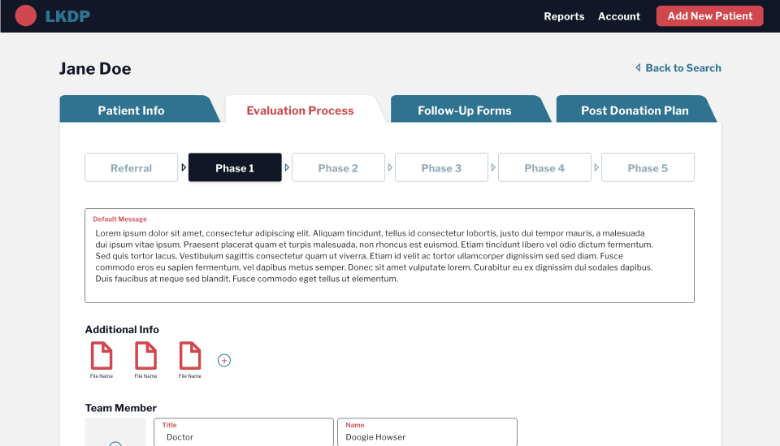
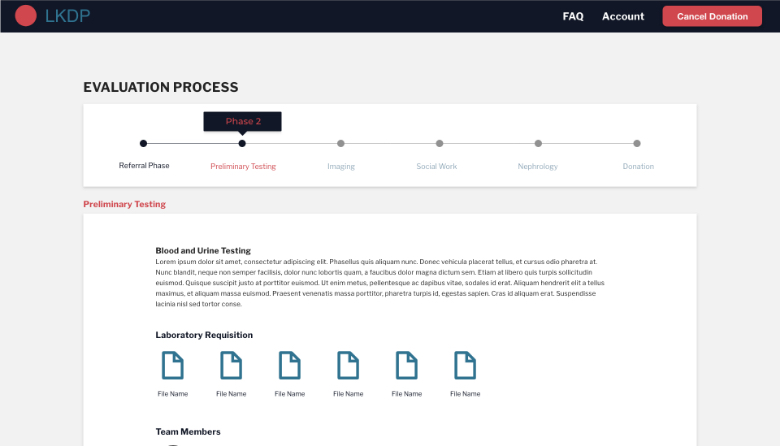
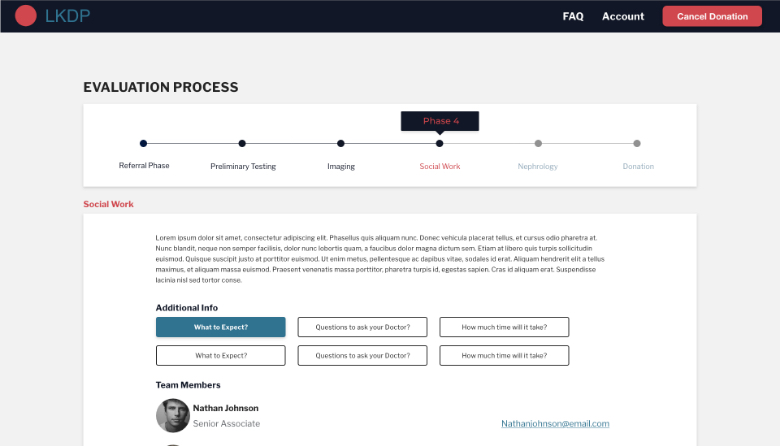
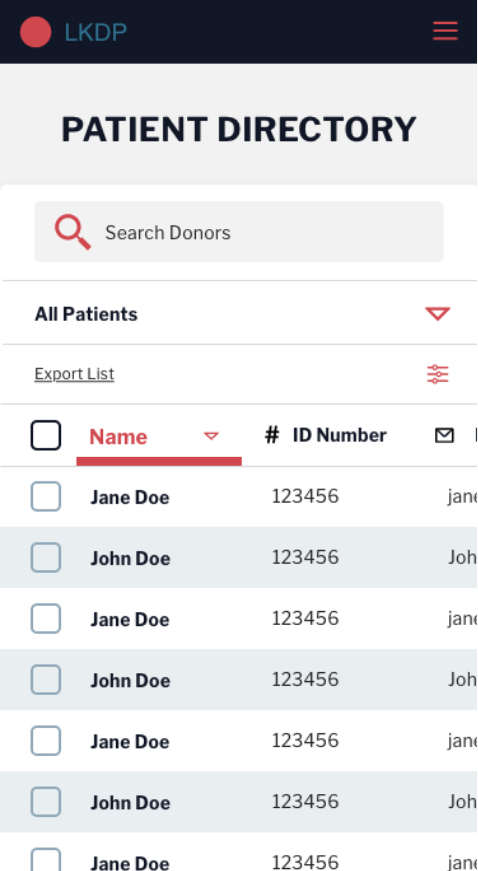
The focus of the wireframes was on providing a simple user experience. Our focus was to visually display to pre-donors what phase of the process they are in and what is to come. From an administrative perspective, focus was on providing staff a way to manage, view and filter all the different types of donors and pre-donors in the system.
Our priority was to simplify the donation process through the Living Donor Portal. The healthcare portal design reflected a well thought out user experience that provided each user type with the information they are looking for with ease. Understanding how the healthcare portal interface changes depending on the user was key in delivering a hyper clean layout that would not distract from the purpose of the content or the function of the site.














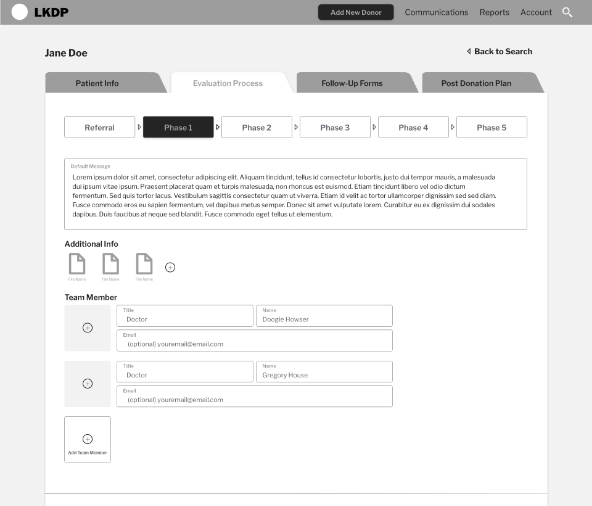
For this project, we expanded the wireframe stage of the design phase to make sure that we accounted for the all user types from pre-donor through all five stages of the process to post donation.
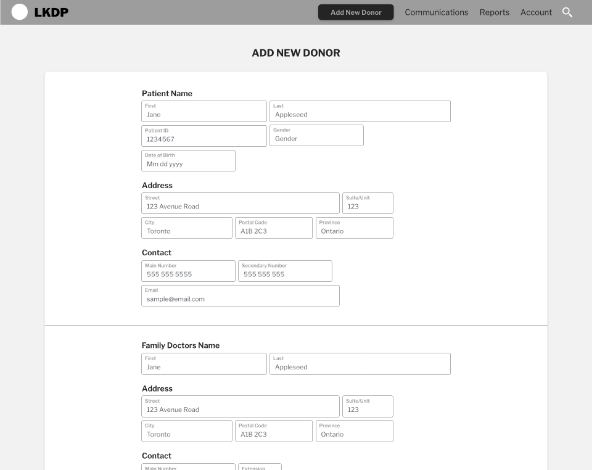
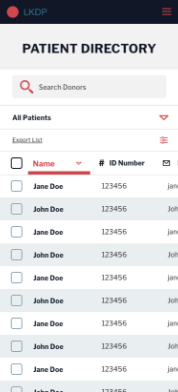
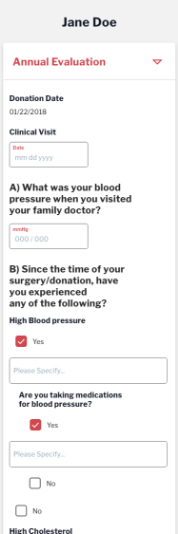
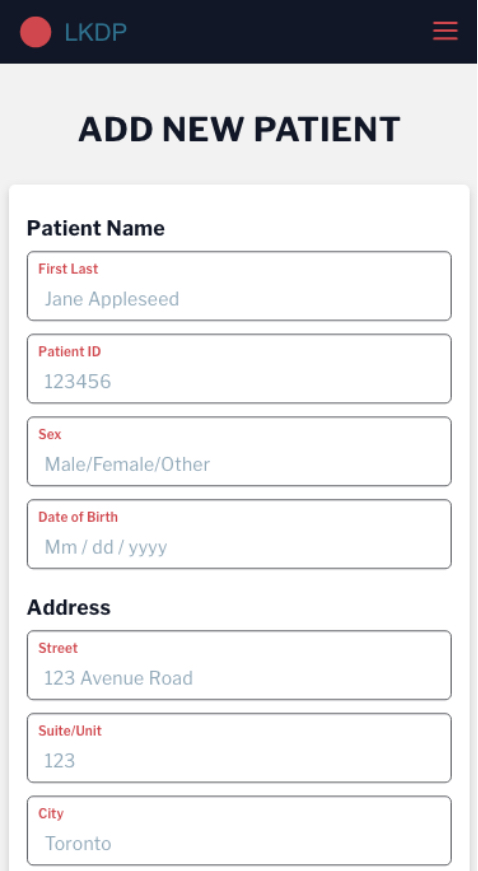
On top of that we plotted and designed the administrative interface through which UHN staff could administer account updates for each donor individually, as well as use the system to analyse patient data.





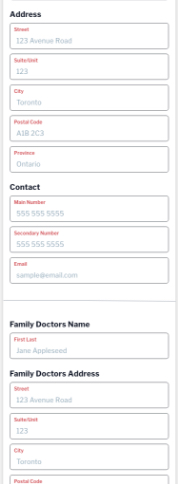
We worked to craft a visual design system with a clean aesthetic that wouldn’t distract from the important information of the portal. Since the purpose of the portal was strictly to gather information, the design couldn’t rely on imagery and icons to add interest to the pages. It became an exercise in subtlety, being able to apply AODA compliant colours and font sizes and weights to the website in a way that would help create hierarchy across the variety of information, tables and forms. Overall, the design came together to create a modern AODA compliant web portal for Living Organ Donors.
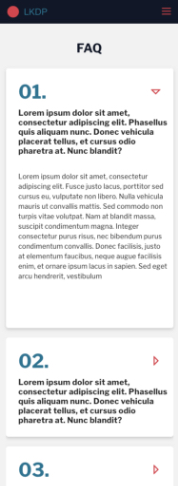
The healthcare Portal design had two different areas that required their own unique design approach. The Administration portal containing most of the data tables and forms needed to be focused with a clean design that highlighted the important way finding elements and forms on the page. The Donor side of the Portal presents the information important to the donor in a simple and concise fashion.



Logo Design
Along with the massive undertaking of building and designing out the portal, we were also tasked with crafting the logo and brand. We spent a couple weeks researching, sketching and designing multiple concepts to present to the client. Ulitmately landing on the Final logo below.
The simplicity and also the complexity of the final design was what thrilled them. At first glance you see 2 hearts pointing at each other. Using the universal symbol of a heart to play off the idea of Living Donors. The interesting part of the design is what you don't catch right away, but the hearts also make the shape of a "d" and "p" for the Donor Portal initials. This little addition was what elevated the quality of this concept above the rest and creates a strong brand to build off.





Results
The Living Donor Portal project looks great and works better than was originally envisioned. The project requirements evolved from just a "kidney" donor portal to the more versatile "living" donor portal. Inorbital was able to accommodate the added scope and flexibility without impacting budget and timelines. Ultimately exceeding expectations and delivering a solution that not only meets the demanding functional and PHIPA requirements of the portal but also looks modern and is easy to use by physicians and donors.
UHN is currently phasing in the portal to a small select group of donors before rolling it out to all donors.