Consolidating Six Brands into One with Orbit Insurance
The Ontario Teachers Insurance Plan (OTIP) approached us to design and build a new website for a new line of business. OTIP acquired six different insurance companies that operated independently with independent clients. These companies where all to be phased in to one company over the span of 8 months. The goal of this project was to merge these different insurance companies and rebrand them as “Orbit Insurance”. This project required strategy, design and development that included specific functionality needed to bridge gap between what users had previously experienced on the different insurance websites and the new “Orbit Insurance” website.
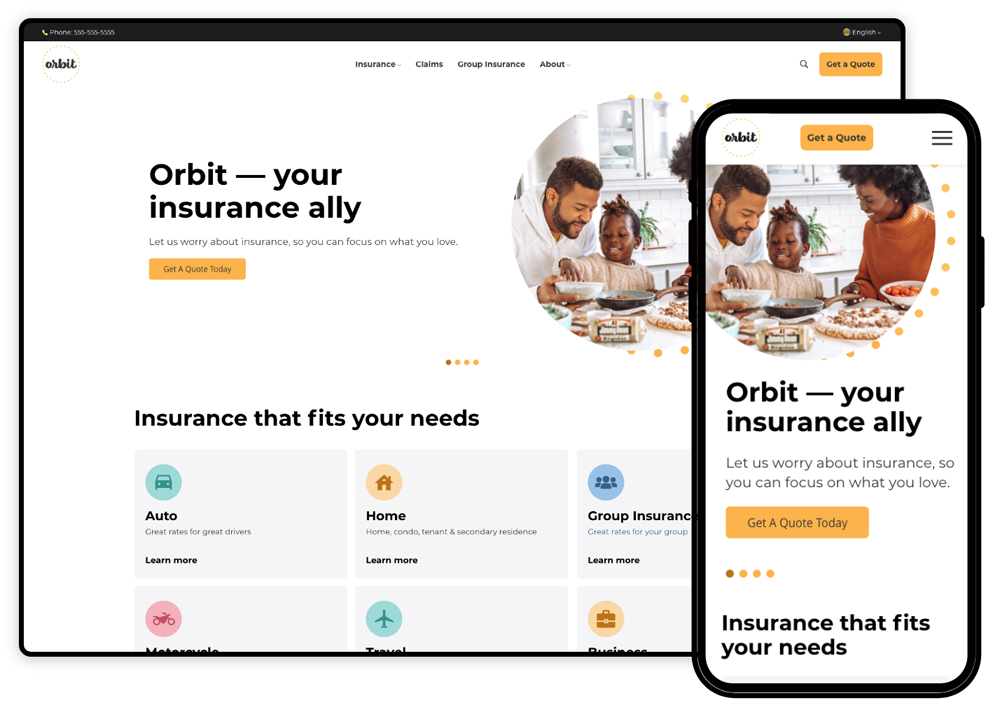
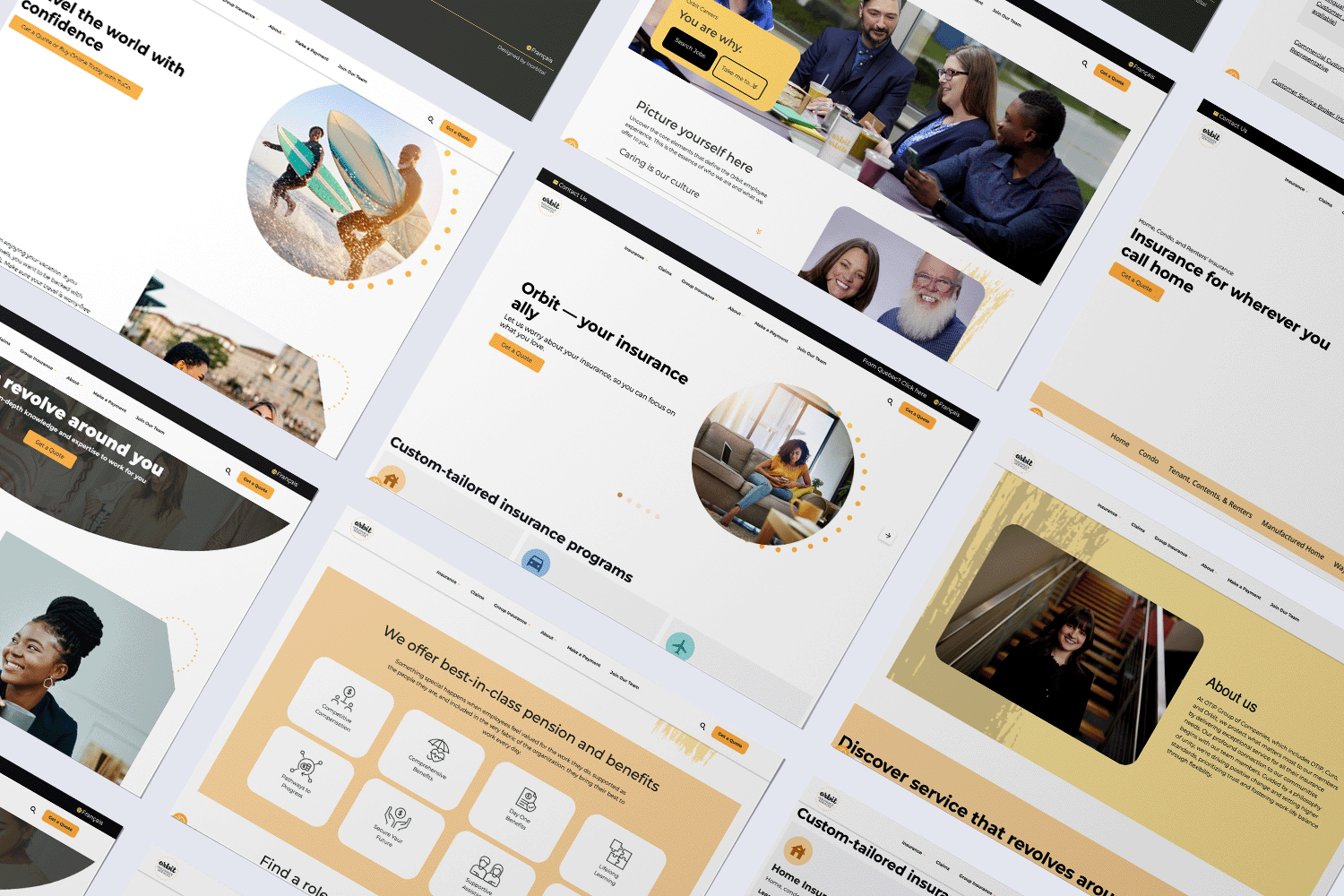
 The new "Orbit" branding
The new "Orbit" branding
Background
Before this project, the company “Orbit” was just an idea. OTIP had an aggressive plan to merge six recently acquired insurance companies into one. The roll out of the website and launch of the company was already determined when we took on this project. The brand vision was to be simple, informative, easy to use and friendly. The OTIP team brought a lot of experience to the project and knew the pain points of insurance websites. We worked closely with them to simplify the user experience and build highly functional site that incorporated user journeys that took into consideration the unique experiences of the varied clientele.
Goals & Objectives
- Design and build a new website for a new insurance company called "Orbit"
- Transition Clientele to New Website: Seamlessly move existing customers to the new platform while providing a customized experience.
- Create a “Find my Group” Feature: Enable users to identify their insurance group and view relevant insurance lines and products.
- Develop Customized Quoting Widgets: Implement widgets that adjust based on the user's location, product inquiries, and group, routing them to appropriate actions like lead generation, calls, emails, websites, or third-party quote systems.
- Implement a “Quebec Experience” Homepage: Provide a tailored homepage for users in Quebec, with unique portal access not available to other provinces, separate from the culture toggle feature.
Scope of Work
Approach
We followed our six-step methodology with an extra emphasis on the pre-design phase to take the extra time needed to develop the information architecture make sure that users were served the information and services that were specific to them. To accomplish this we used customer journey mapping to understand user goals as they relate to functionality and site content. This project was unique in the way that information architecture was reliant on logic developed in quoting widgets and routing matrixes that dynamically served content and connected the user to the right contact and right services.
One of the major aspects of this project was to transition clientele over to the new website and provide customized experience to these customers. To accomplish this, we created a “Find my group” page that would allow users to identify by their insurance group. From within these group pages users were then able to see the insurance lines and products that are available to them. In addition to this we developed customized quoting widgets that on the surface seem simple but involved a complex routing matrix that would change based on the location of the person filling out the quote, the products they are inquiring about and the group they belong to. Depending on these variables the completed quote form would direct the user to a lead generation form, a click to call, an email, website, and in certain situations the quote form would pass location and group information in a query string to a third-party quote system.
The site also includes a “Quebec experience” version of its homepage that will display if the website is viewed within the province of Quebec. This is separate from the culture toggle and includes specific portal access that is not available for residents of other provinces. we integrated MaxMind’s GeoIp database to route users to the appropriate language versions of the website as well as the appropriate pages based on their region within Canada. When a user visited the site, we used MaxMind to identify their geographic location and based on this information we were able to route the user appropriately. We also integrated Moneris for Payment processing. We also used Moneris to handle various payment methods to ensure a smooth and secure transaction process for customers. The integration of Moneris offered a user-friendly checkout experience.

We are very happy to have selected Inorbital as our digital partner. From the initial pitch to the launch date, they understood our website goals and needs. They have shown themselves to be flexible, creative, accommodating, good communicators and detailed project managers.
Results
The launch of the new “Orbit Insurance” website was a major success. The design of the new website provided transitioning clientele an easy way to find relevant group information and applicable services without confusing the user experience with irrelevant information. Orbit administration have enjoyed full control over managing their content as well as editing the quote form routing matrix. The integration with Moneris created a user-friendly checkout experience. The integration with GeoIp added an additional element of personalization to the website above and beyond the language toggle (cultures) for transitioning Quebec clientele.
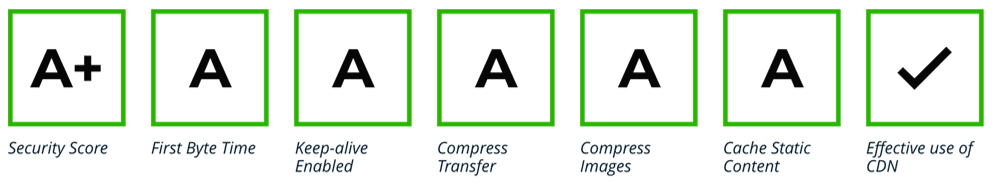
The new website scored almost perfect straight A’s with webpagetest.org.